LabChart Lightning provides a powerful and flexible system for creating signal calculations.
Lightning provides two ways of creating these calculations:
(1) Simple mode: where a single existing calculation is selected from a dropdown menu
(2) Custom mode: where a new, custom calculation is built using combinations of existing functions, inputs, and outputs.
In this video we will give an introduction to building custom signal calculations using the new custom calculations tool.
Part two: How to create advanced custom calculations »
Creating a new calculation
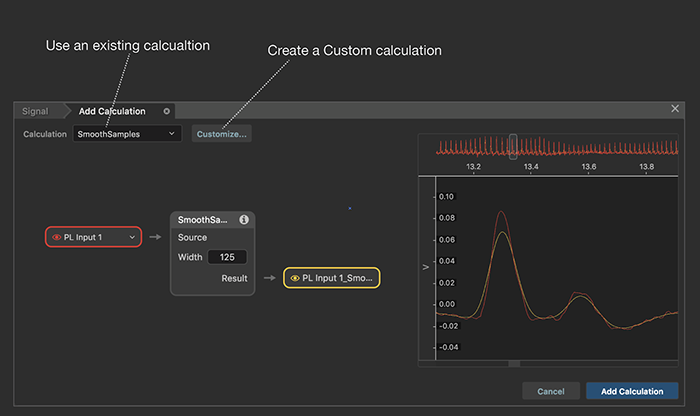
To create a new calculation, click on an existing signal name in the channel header in Chart View to view the signal’s properties. Now, click on the Add Calculated Signal… button. You’ll now see the calculation tab where you can either create a simple or custom calculation (see figure 1).

Figure 1: The Signal properties > Calculation tab.
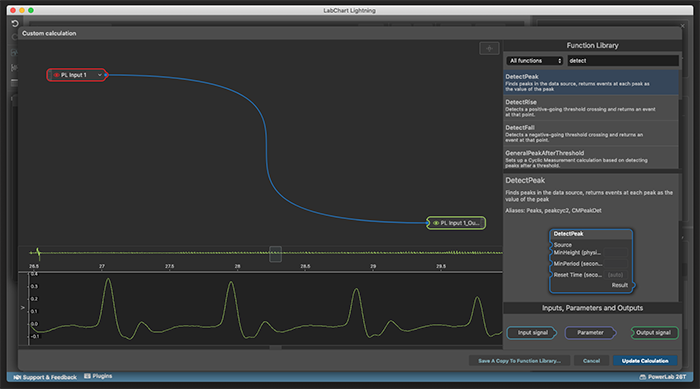
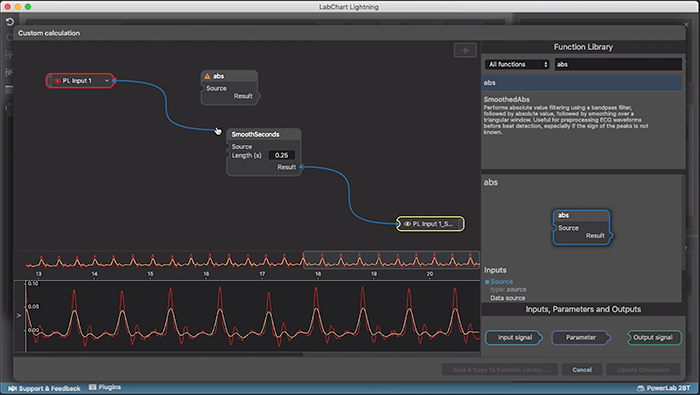
To create a new custom calculation, click on the Customize… button. You will now see the Custom calculation dialog (figure 2).
This dialog is split into three areas:
(1) A canvas where you construct your calculation.
(2) A preview where input and output signals are shown.
(3) A function library that contains the building blocks of your calculation such as existing calculations, inputs, outputs, and parameters.

Figure 2: The Custom calculation dialog.
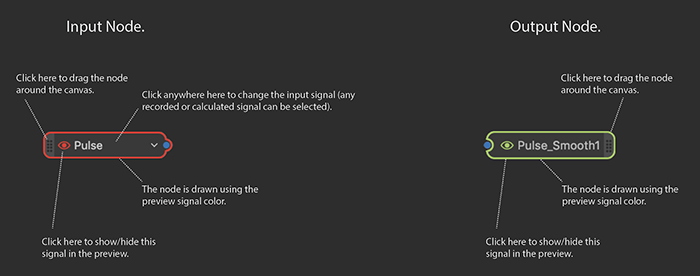
Input and output nodes
A new custom calculation starts with an Input and Output node. Input nodes represent existing signals in a recording. They typically feed into function nodes.
Output nodes represent the calculated signals produced by a calculation. Clicking on the eye icons in the input and output nodes shows and hides their signals in the preview. Clicking on the signal name in the input node changes the signal the input node uses.

Figure 3: Input and Output nodes.
Building a custom calculation
Custom calculations consist of a series of inputs, outputs, parameters, and functions. These are represented graphically in the calculation diagram by nodes and connecting lines. The connecting lines indicate the flow of data or values into and out of nodes.
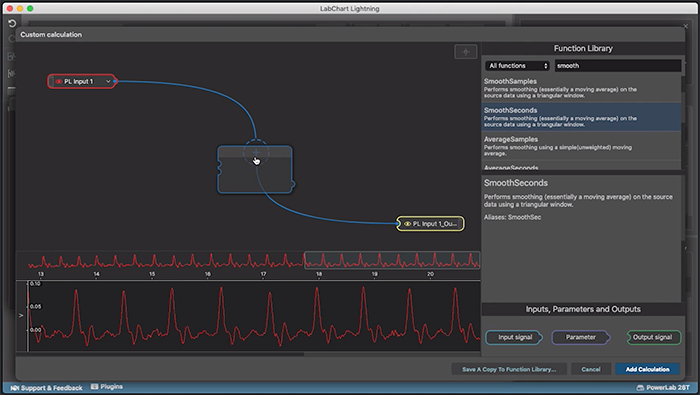
A calculation is built up by adding one or more functions between the Input and Output nodes. Functions can be found by typing in a partial or complete function name into the search field at the top of the Function Library.
In the example in the video the SmoothSeconds function has been located. Clicking once on SmoothSeconds in the search results list shows detailed documentation on the function. The SmoothSeconds function can be added to the calculation by dragging the list entry for SmoothSeconds (or the node preview in the documentation area) to the middle of the line connecting the Input and Output node (see figure 4):

Figure 4: Adding a SmoothSeconds function to a custom calculation.
Function nodes
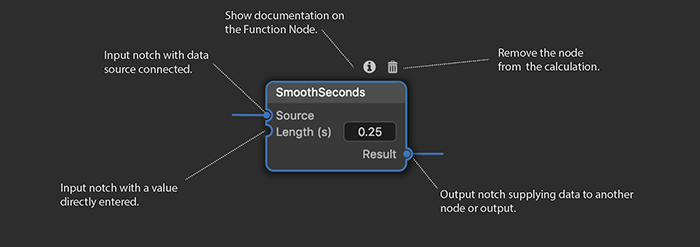
Click on the SmoothSeconds node so that it is highlighted and take a moment to look at a typical function node (figure 5):

Figure 5: A function node.
If you look at the signal preview you may not notice anything different. This is because the output signal is covering the input signal. The SmoothSeconds length value is set to 0, so the source signal is not being smoothed at all - the output signal (yellow) is identical to the input signal (red).
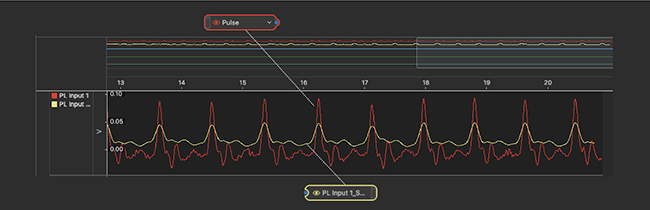
Go ahead and change the length for the SmoothSeconds node to 0.25. You should now see two distinct signals in the preview. Note the colors of the signals and the input and output nodes. Inputs and outputs are drawn using the same color as their signals in the preview (see figure 6).

Figure 6: Signal colors match input and output node colors.
Adding multiple function nodes
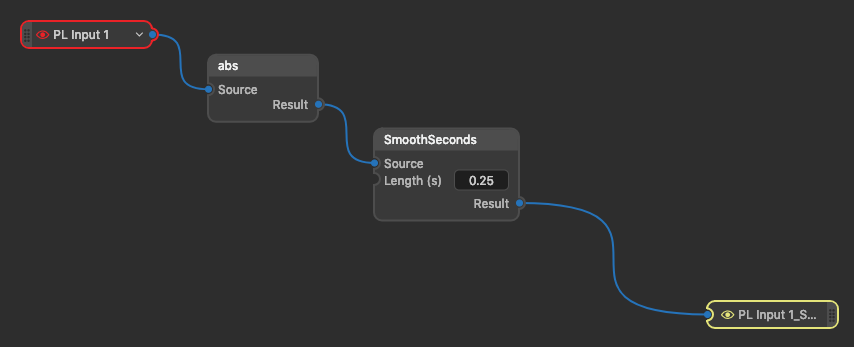
Function nodes may be chained together to form more complex calculations. In the example below, the abs function has been dragged from the function library to the midpoint between the Input node and the SmoothSeconds node. Lightning automatically connects the nodes together.

Figure 7: Two function nodes chained together to form a more complex calculation.
Applying the custom calculation to your data
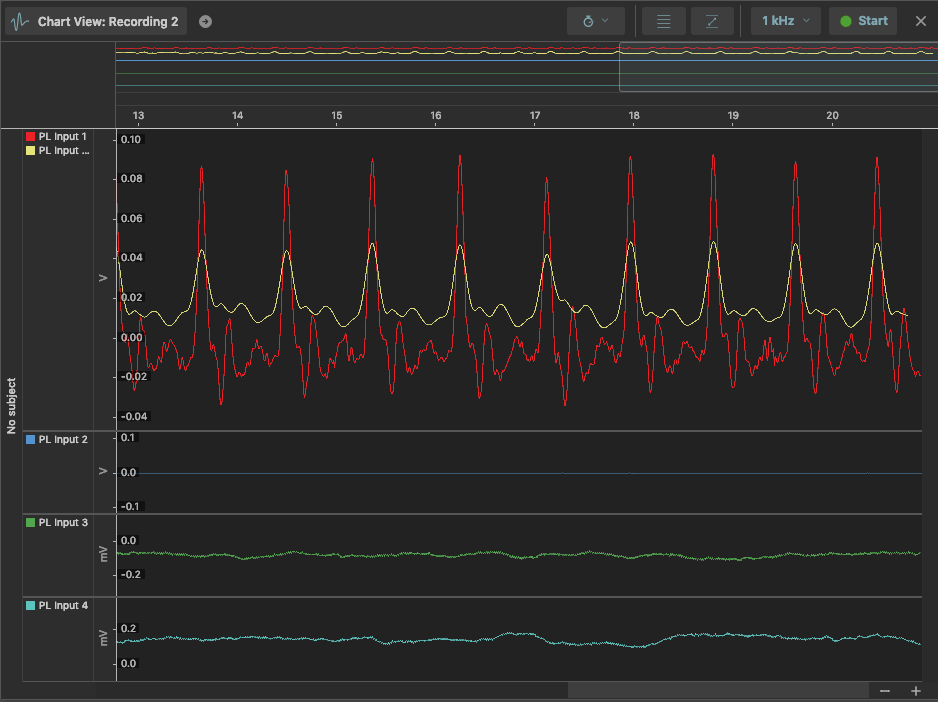
To apply this calculation, click on the Add calculation button at the bottom right of the Custom Calculation dialog. Back in Chart View, the new calculated signal can be seen in the same channel as the source signal. Note, you may need to perform an autoscale for the new calculated signal to be visible.

Figure 8: The calculated signal (yellow) shown in Chart View.
Manually connecting function nodes
Note that there are other methods for manipulating nodes and paths in a custom calculation. For example, nodes can be manually connected. In this example the abs function has been dragged to an empty part of the canvas. It can be added to the calculation by manually dragging the paths to the input and output notches of other existing nodes.

Figure 9: Manually connecting function nodes.
Manually removing paths and fixing calculation warnings
A selected node can be removed from the calculation by pressing the delete key.
Paths can be deleted by first selecting them, and then pressing the delete key. Note that a warning icon appeared in the SmoothSeconds node when the path was removed (figure 10). This because the SmoothSeconds node is connected to an output, it requires a valid data source.
Calculations that contain errors cannot be applied (the Add/Update calculation button will be disabled). The error warning can be removed by ensuring the function node is connect to and Input and an Output node.
Replacing a function node
Function nodes in a calculation can be easily and quickly replaced by having a replacement node dropped onto them.
Editing a custom calculation
Editing a custom calculation is easy. Simply click on the color square or name of the calculated signal in the ChartView header to see its properties.
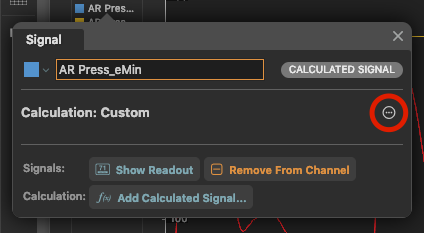
Click on the ... button in the calculation row (figure 10), and then click on Customize. You should now be back in the custom calculation dialog. Change the Width value for the SmoothSeconds node to 0.15 and click on Update Calculation button.
Note that your changes are not applied in Chart View until you click on the Update Calculation button.

Figure 10: The button (in the signal properties popup) for editing a calculated signal’s calculation.
Find out more: How to create advanced custom calculations in LabChart Lightning.
If you have any questions not covered in this video or our other support material, please feel free to contact your nearest support representative - we’d be happy to help!
Enjoy!
The LabChart Team